Headless-ratkaisut:
Terävintä kärkeä vai päätöntä kohellusta?
Eräs verkkopalveluiden kehitystä viime vuosina keikuttanut trendi on ollut headless-järjestelmiin perustuvat palvelut. Termi esiintyy tyypillisesti julkaisujärjestelmien ja verkkokauppojen yhteydessä. Mistä on kyse, ja mitä ilmiöstä pitäisi tietää?
Headlessilla tarkoitetaan järjestelmäarkkitehtuuria, jossa datasisällön ja liiketoimintalogiikan sisältävä järjestelmä ei huolehdi käyttöliittymän esittämisestä, vaan jättää sen erillisen esityskerroksen – siis ”pään” – huoleksi.
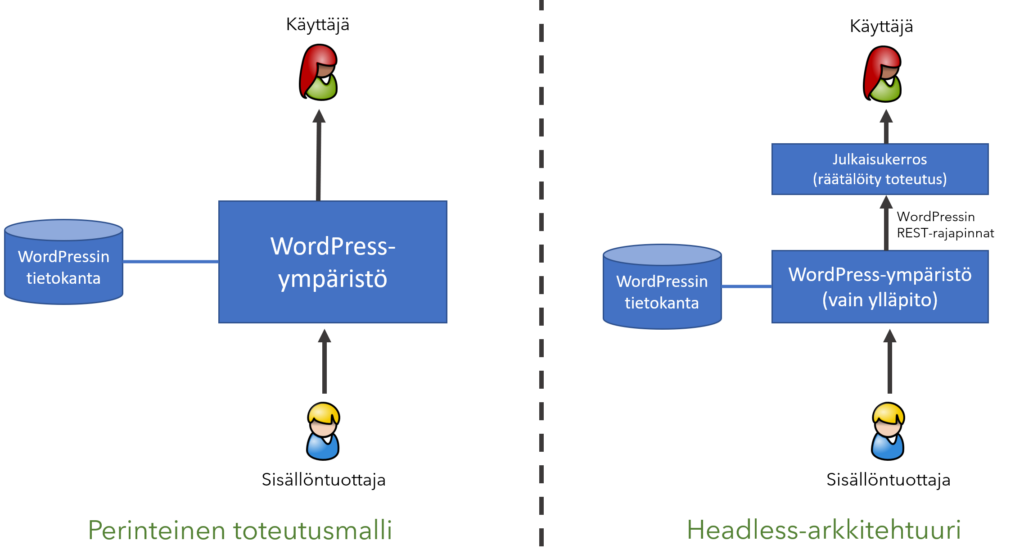
Yksinkertainen esimerkki perinteisestä ”täyden palvelun” verkkototeutuksesta on vaikkapa WordPressillä tehty sivusto. Asennettu WordPress-palvelu tarjoaa ylläpitoliittymät, jossa sisällöntuottaja naputtelee artikkelit tietokantaan, josta ne sitten myös näytetään sivuina lukijalle. Ratkaisu on yksinkertainen ja selkeä paketti: yksi järjestelmä ja yksi tietokanta, helposti myös luukulta hankittuna.
Headless-toteutuksessa ylläpitoa tehdään taustajärjestelmässä (headless CMS eli content management system, suomeksi julkaisujärjestelmä), joka tarjoaa tuotetun datan rajapintojen kautta. Käyttäjää taas palvelee täysin erillinen sovellus, joka lukee rajapinnoista tarvittavan datan ja esittää ne sivuina. Arkkitehtuuri on monimutkaisempi, mutta yhden järjestelmän rooli pienenee. Oheinen esimerkkikuva valottaa asiaa – tässä WordPressillä, mutta kuten myöhemmin artikkelissa todetaan, ratkaisuja on monenlaisia SaaS-toteutuksista lähtien.

Verkkokaupoissa (headless commerce) idea on samantyyppinen: verkkokauppasovellus vastaa tuotetietojen koostamisesta ja ostotransaktioista, mutta itse käyttökokemus tuotetaan erillisellä käyttöliittymäpalvelulla, joka lähettää syntyvät tilaukset rajapintojen kautta varsinaiselle verkkokaupalle.
Miksi pilkkoa toimivaa?
Perinteisen mallin vahvuus on kiistatta sen yksinkertaisuus: yksi järjestelmä vastaa koko palvelun tarjoamisesta, jolloin myös ongelmanselvitys ja ylläpitotoimet ovat yksinkertaisempia – ainakin niin kauan, kun tarjottava palvelu sattuu mahtumaan järjestelmän suunnittelijan aikanaan visioimaan tuotemalliin. Ja ainahan näitä järjestelmiä on laajennettu ja räätälöity, mutta millä hinnalla? Jo parikymmentä vuotta sitten jokainen alalla olija tunsi sen projektityypin, jossa 90 % vaatimuksista hoitui sormia napsauttamalla, mutta viimeinen kymmenys söi leijonanosan budjetista.
Yhdestä näkökulmasta ajatellen headless on siis vastaus laajennettavuuteen: Kun käyttäjälle näkyvä kokemus tehdään käsin, se voidaan virkata juuri sellaiseksi kuin halutaan. Sisältöartikkeleita voidaan julkaista vaikka monimutkaisen kuntoilusovelluksen sisään, tai verkkokaupan tuote-esittelyitä saatetaan ryydittää mielivaltaisen monimutkaisilla virtuaalitodellisuuskokemuksilla.

Toisaalta moni maalailee headlessille roolia suorituskyvyn edistäjänä. Tässä on vinha pointti: Valmisjärjestelmien esityskerros saattaa olla optimoitu perussisällön tarpeisiin, mutta räätälöidyt toteutukset muodostuvat niille helposti pullonkaulaksi.. Huolella tapauskohtaisesti optimoitu esityskerros on aivan varmasti nopein mahdollinen toteutus, ja nopeus kääntyy myös mm. paremmaksi hakukonesijoitukseksi. Paketissa tuleva esitysteknologia harvoin myöskään uudistuu kovin rivakasti – jos haluat käyttää tuoreimpia web-kehitysvälineitä, räätälöinti on varmasti oikea ratkaisu.
Kolmas pilkkomista puoltava näkökulma on kehittäjäkokemus. Jos ulkoasukerroksen kehitysvälineeksi voi valita minkä tahansa modernin web-teknologian, tekijät ovat tehokkaampia ja motivoituneempia kuin vääntäessään sivuja jollain kymmenen vuoden takaisella työkalupakilla, joka perusjärjestelmän mukana tulee. Tämä on totta, mutta argumentilla on toinenkin puoli – siitä lisää hieman myöhemmin!
Neljäntenä on vielä mainittava ajatus monikanavajulkaisusta. Tämä koskee erityisesti julkaisujärjestelmiä, joilla halutaan tuottaa materiaalia niin mobiilisovelluksiin, verkkosivustoille kuin vaikka toimitalon uutistauluihinkin. Headless-sisällönhallinta sopii tähän tarkoitukseen täydellisesti, kunhan kokonaisuus vain on hyvin suunniteltu. Monikanavasisällöntuotanto tosin on monesti varsin kimurantti ongelma, joka ei pelkästään teknologialla ratkea.
Posketon päättömyys on pahasta
Moni toimittaja alalla puhuu headlessin puolesta lähes varauksettomasti. Devisioonan kokemukset viimeaikaisista asiakasprojekteista ja konsultointihankkeista kannustavat kuitenkin varovaisuuteen: Headlessin edut toteutuvat vain, jos niitä käytetään vastuullisesti ja niihin soveltuvissa hankkeissa. Valitettavasti IT-alalla on usein tapana lipsua kaidalta polulta.
Kehittäjäkokemuksen houkuttelevuus – mahdollisuus päästä tekemään töitä uusilla välineillä ja tavoilla – on ajoittain muuttunut itsetarkoitukseksi, ja lopputuloksena palveluiden kustannukset kasvavat, arkkitehtuuri monimutkaistuu ja toimintojoukko jää suppeammaksi kuin valmistuotteiden pohjalta.
Toisaalta rehellinen ja avoin tekninenkin analyysi on paikallaan: joissain tilanteissa voi olla, että esimerkiksi vanhakantainen verkkokaupan ulkoasukustomointi on niin hankalaa, että hyvin valmistautunut toimittaja tempaisee headless-ratkaisun pystyyn nopeammin kuin perinteisen täyden paketin toteutuksen. Tämä pitää paikkansa varsinkin, jos asiakkaan ulkoasu- ja toiminnallisuusvaatimukset eroavat tuotteen peruslinjoista. Näissäkin tapauksissa headlessin varjopuolena tulee mukana monimutkaisempi arkkitehtuuri, mutta tämä saattaa silti olla vaivan arvoista.
Kokemuksia headless-julkaisujärjestelmistä

Devisioonalla on kokemusta headless-toteutuksista vuodesta 2015, lähinnä julkaisujärjestelmien puolelta. Olemme käyttäneet mm. markkinoiden tunnetuinta SaaS-muotoista headless-julkaisujärjestelmää Contentfulia sekä WordPressiä perusasennuksena ja päättömänä. Lisäksi olemme tutustuneet avoimen lähdekoodin Piranha CMS:ään ja Strapiin, joiden joustavuus auttaa nimenomaan monimutkaisemmissa headless-toteutuksissa.
Kaikissa näissä ratkaisuissa on puolensa, ja valinta niiden välillä vaatii huolellisen asiakkaan tarpeiden analyysin. Esimerkiksi niiden hintalaput muodostuvat hieman eri tavoin. WordPressin saa ilmaiseksi, mutta sen hallintaan ja tietoturvaamiseen on osoitettava aikaa. Contentfulin hinnoittelu lipsahtaa herkästi 500 euroon kuussa, mutta tämä lompakko-Burana torjuu monet operatiiviset päänsäryt.
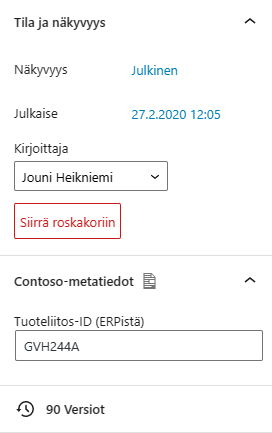
Toimintojen vertailussakin analyysi on syytä ulottaa ominaisuusluetteloita syvemmälle. Esimerkiksi kaikkien julkaisujärjestelmien listalta löytyvät jonkinlaiset metatieto-ominaisuudet, mutta jos tarkoituksena on liittää sisältöartikkeleita liiketoimintakäsitteisiin – vaikkapa tuotteisiin – on tarvittava integraatio ja räätälöinti suunniteltava huolella: toteutustavat voivat erota järjestelmien välillä huomattavastikin.
Toimintoanalyysin kaikki yksityiskohdat eivät aina liity headless-paradigmaan, mutta vaikutuksiakin silläkin on. Esimerkiksi esikatselutoiminnon kaltaiset vahvat yhteydet ylläpito- ja käyttäjäkokemusten välillä vaativat usein huomattavaa lisätyötä. Lisäksi päätön arkkitehtuuri rampauttaa mm. WordPress-ekosysteemin vahvuudeksi luetun laajennevalikoiman: sen paremmin teemat kuin useimmat muutkaan laajenteet (plug-init) eivät toimi luvatusti, kun WordPress ei enää vastaakaan esityskerroksesta.
Headless ei ole helppo tie

Vaikka headless tarjoaakin – varsinkin devaustalon – näkökulmasta hyviä mahdollisuuksia, sitä on vaikea suositella perusratkaisuksi tavanomaisten verkkosivustojen toteutukseen. Verkkokaupoissa tilanne voi usein olla toisenlainen, sillä voimakkaasti kilpailuilla markkinoilla esim. hakukoneoptimointitarpeet kannustavat täsmällisempään frontend-kontrolliin kuin mitä verkkokaupan vakio-ominaisuudet helposti tarjoavat. Tuottavuutta parantavat lisäksi avoimen lähdekoodin valmiskirjastot, jotka nopeuttavat räätälöidyn esityskerroksen tuottamista.
Toisaalta: Jos verkkopalvelua ollaan toteuttamassa joka tapauksessa räätälöitynä ja siihen tarvitaan kylkeen sisällönsyöttö- tai verkkokauppaominaisuuksia, headless on varsin luonteva toimintamalli. Tässäkin huolellinen harkinta on paikallaan, mutta lähtöasetelma on paljon headless-myönteisempi. Joka tapauksessa headless-ratkaisu voi olla kätevämpi kuin vastaavien ominaisuuksien – vaikkapa sisällönhallinnan ylläpitoliittymien tai verkkokaupan hallintalogiikan – rakentaminen käsin, jos palvelun speksit mahtuvat suunnilleen tuotteiden raameihin.
Devisioonan näkökulmasta headless on mielenkiintoinen arkkitehtuurimalli, ja toivottavasti järjestelmien tuki sille kehittyy entistä pidemmälle. Headless mahdollistaa mm. äärimmäisen hiotut käyttöliittymät, rajattoman joustavuuden, kustannustehokkaan skaalautuvuuden ja monta muuta hyvää asiaa. Parhaimmillaan julkaisujärjestelmän tai verkkokaupan sisältö näyttäytyy suorastaan yritystason tietolähteenä, ja se paljastetaan mm. esityskerrokselle vain keskitetyn API-hallintakerroksen kautta. Näin toimimalla headless voi jopa olla arvokas askel yrityksen kokonaistietoarkkitehtuurissa. Sitä ennen pitää vain tehdä ne kuhunkin tapaukseen sopivat toteutusvalinnat.
Haluatko sparrailla omien verkkopalveluidesi arkkitehtuuria? Ota yhteyttä!

Jounin lähes 30 vuoden IT-uran ydin on ollut koodaamisessa, mutta nykyisin hän keskittyy teknologiastrategiaan, auditointeihin ja hankemäärittelyihin. Jouni on Devisioonan toimitusjohtaja ja yksi maailman 180 Microsoft Regional Directorista. Hänet on myös palkittu vuoden 2023 Microsoft-vaikuttajana työstään Azure-pilven ja tekoälyn parissa.